Det er sandt, hvad de siger - førstehåndsindtryk tæller. Din hjemmeside's header er det første, folk ser, når de lander på din side. Flere øjesporingsstudier har opdaget, at mennesker scanner computer- og mobilskærme, der starter øverst og laver et zigzag-mønster ned ad skærmen. Hjemmesideheaderens primære funktion er navigation. Men det spiller også en vigtig rolle i at kommunikere din brands stil og udseende. I denne guide vil vi udforske verdenen af hjemmesideheaders og tackle spørgsmålet om, hvad den ideelle hjemmesideheaderstørrelse skal være.
Nøgleprincipper for webstedets header
1. Branding
Begynd med at skabe et billede, grafik eller andre visuelle koncepter, der viser essensen af dit produkt eller din service. Grafikken skal vise dit virksomheds brand og have et logo også. En kunstnerisk header vil have et passende valg af stil og farve, der matcher din hjemmeside og inspirerer læserne.
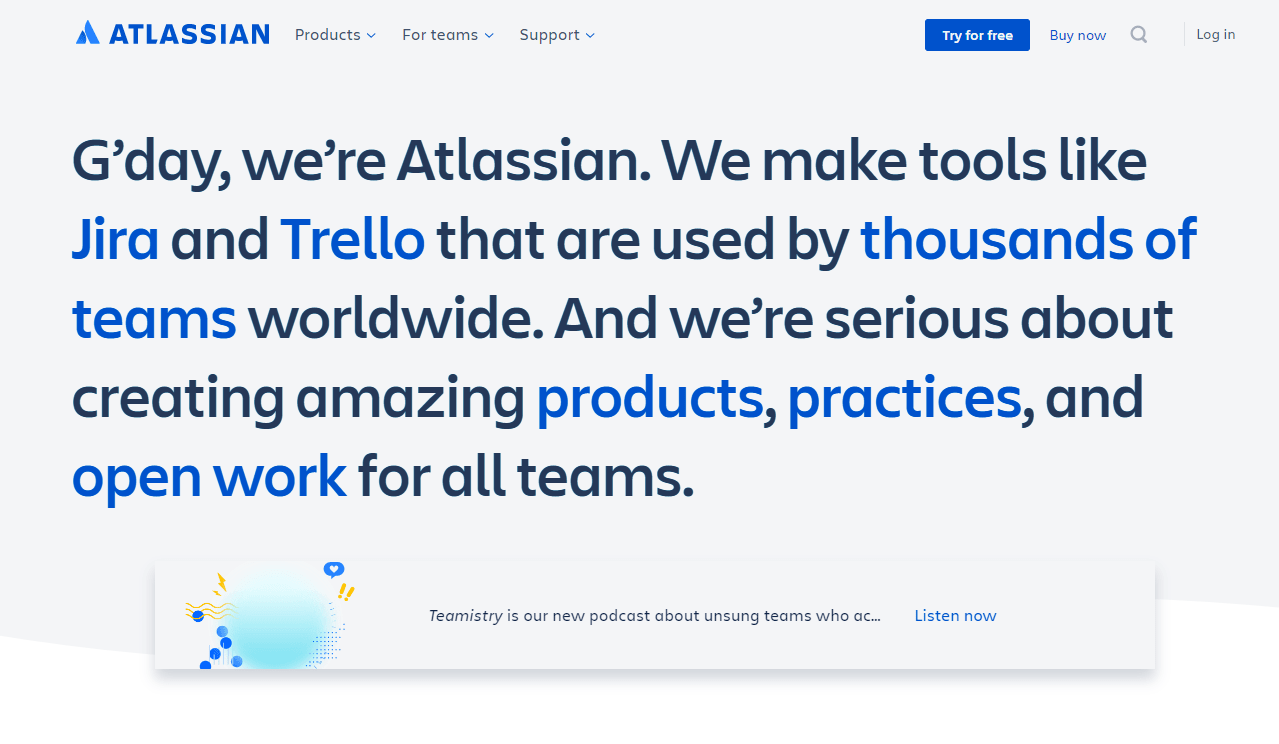
Stor, fed, ukonventionel: Atlassian
Atlassian's header er stor og fed. Måske en nik til dets navnebror, Atlas den græske Titan Gud som "bar himlen på sine skuldre". Atlassian's blå brand er fremhævet gennem hyperlinket tekst, call to action knapper og billeder.

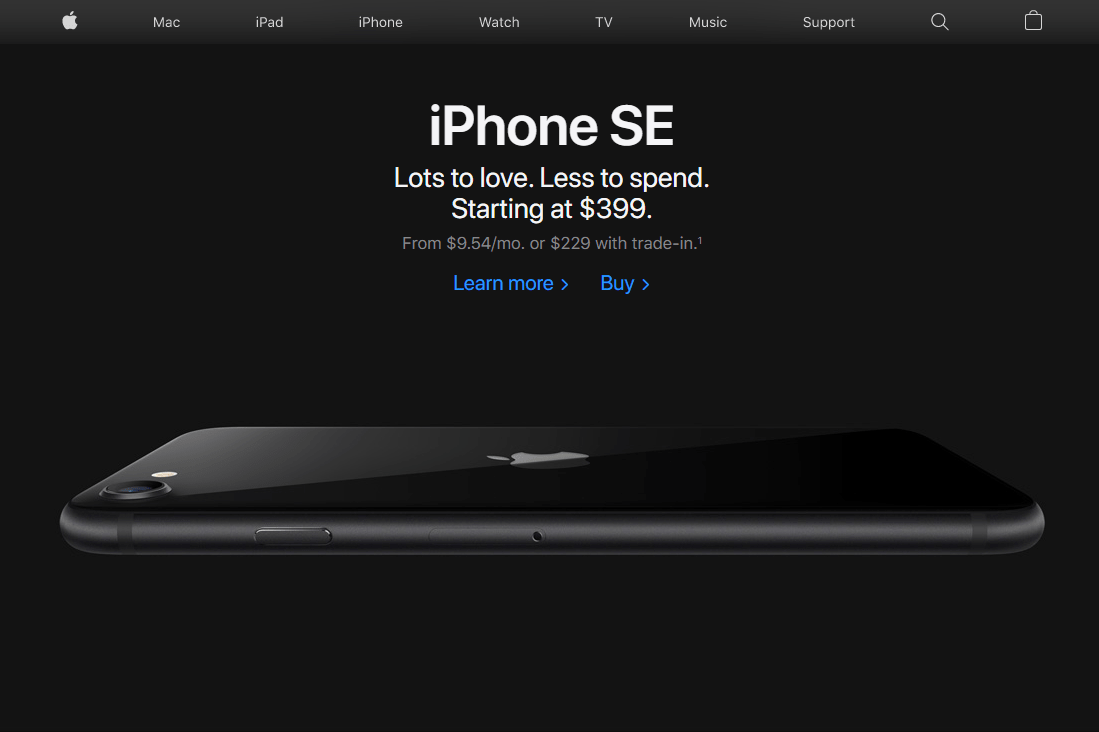
Dæmpet, minimal: Apple
Få mærker kan opnå den slags minimalistiske følelse, som Apple gør. For en organisation med mange divisioner og over 130.000 medarbejdere verden over, udmærker den sig ved at forenkle alt og visuelt kommunikere sit brand så kortfattet.

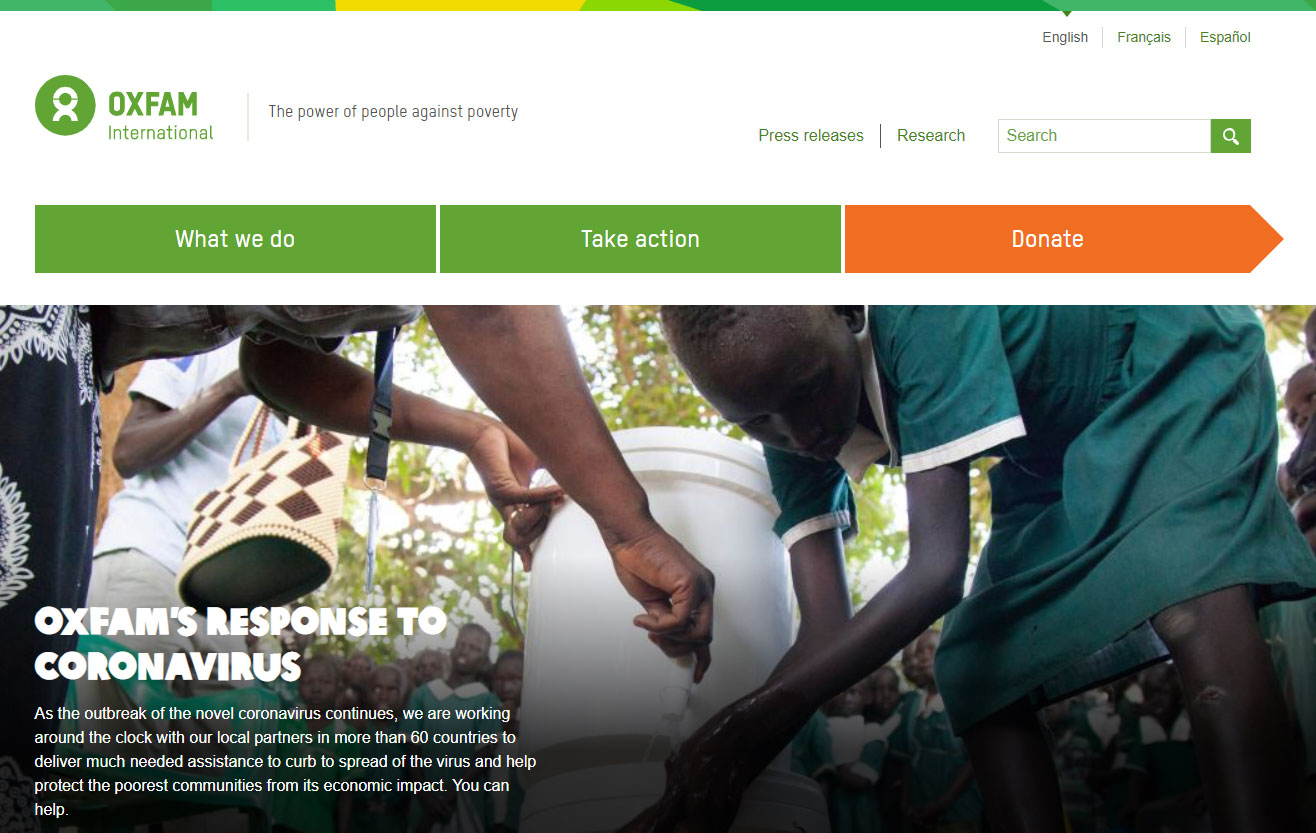
Handlingsorienteret: Oxfam
Global NGO Oxfam bruger deres header til at drive den vigtigste handling: donationer. Placeringen, størrelsen, farven og fremtrædelsen af "action bar" tjener ikke kun som et navigationsværktøj, men også som en måde at kommunikere deres formål på, men vigtigst af alt for at opmuntre til handling.

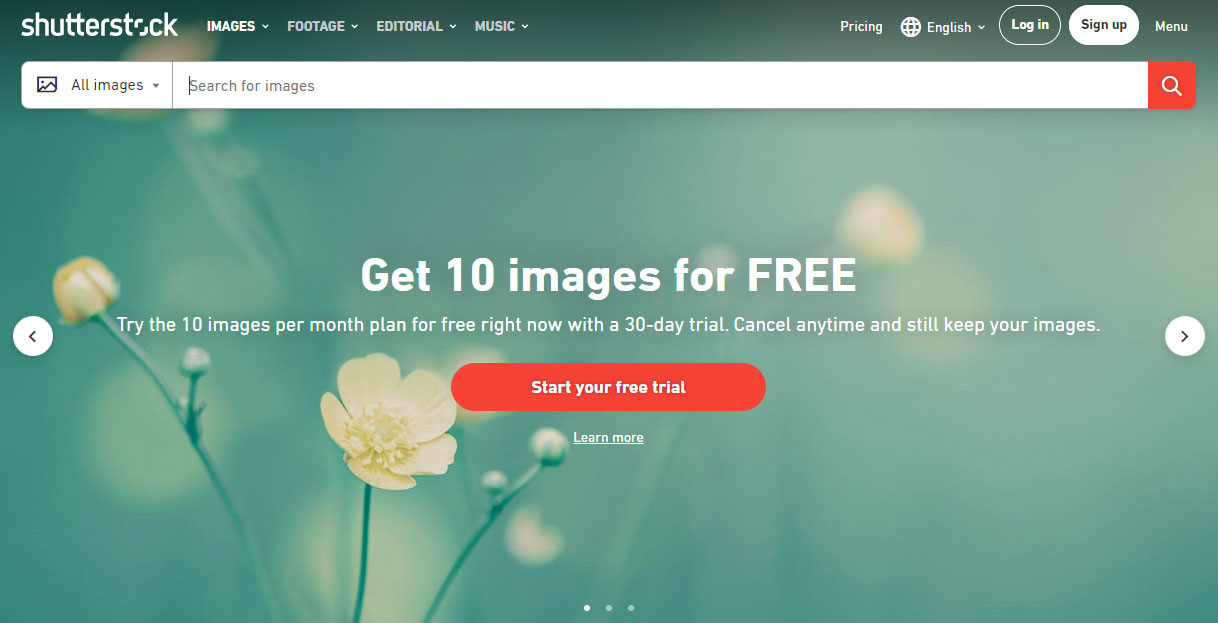
Søg forrest og i centrum: Shutterstock
Stock image site Shutterstock handler om søgning. Søgefeltet er fremtrædende og mærket problemfrit ved hjælp af mærkets skrifttype, farve og ikonografi.

2. Størrelse
For websites, der sælger produkter, er headeren et nyttigt værktøj til at fremvise populære produkter og kampagner. Carouseller eller sliders bruges ofte til at rotere gennem fremhævede produkter eller sektioner, der fungerer som et udgangspunkt til vigtige dele af siden.
Zara's header fungerer næsten som en vejspærring, der fremhæver en karrusel af kollektioner. Karruselindikatorerne (prikkerne) vises lodret i nederste højre hjørne, mens headeren fylder skærmen 100% med navigationen overlejret øverst. Det er et iøjnefaldende look.

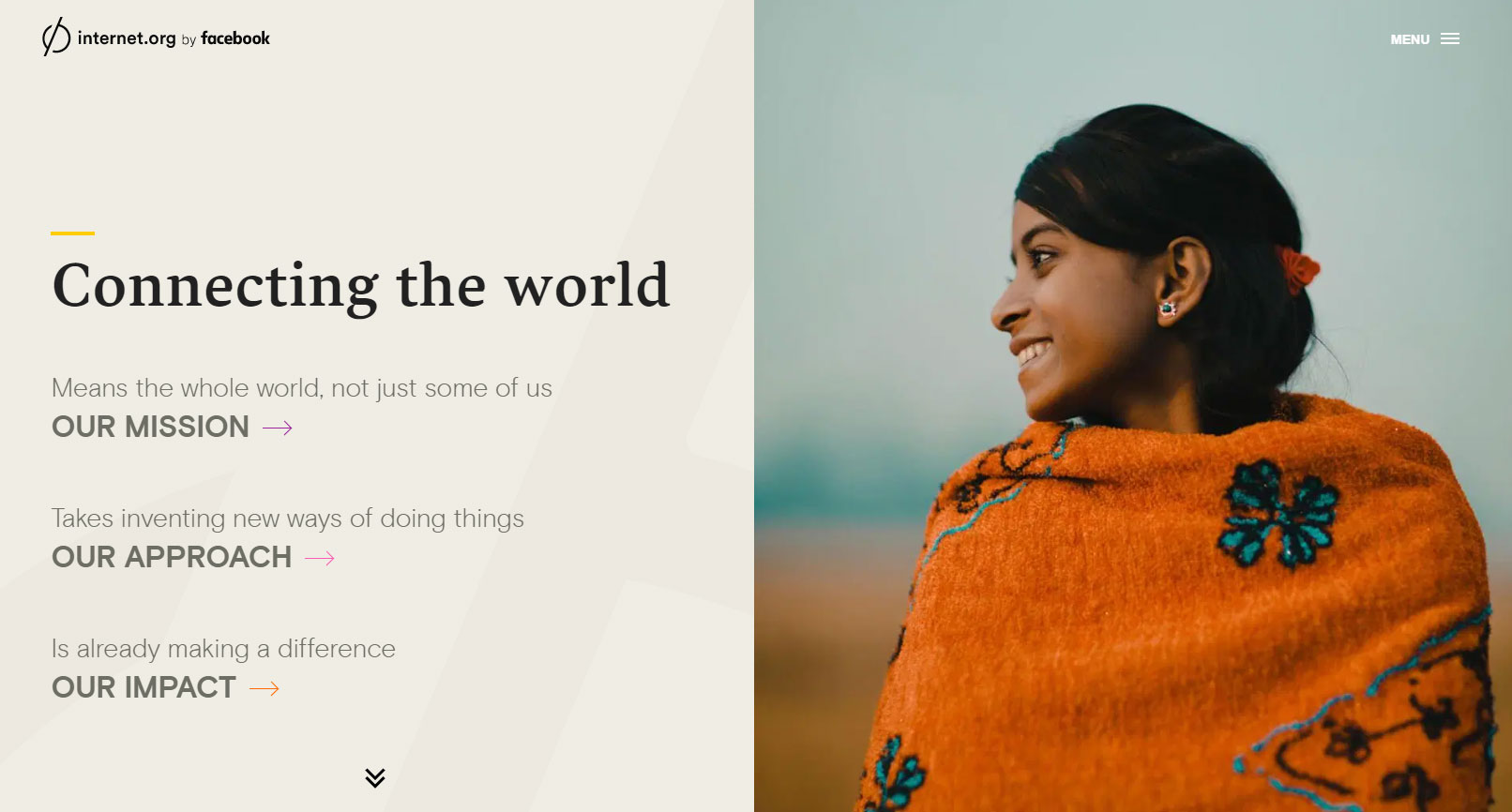
Internet.org er et andet eksempel på en fuldskærmsheader med dæmpet topnavigation. Men i stedet for en karrusel bruger den venstre side af headeren som et dobbelt navigations- og indholdsområde. Når brugeren foretager et valg, glider siden til venstre, hvilket flytter heltebilledet til venstre side og afslører indholdet på højre side.

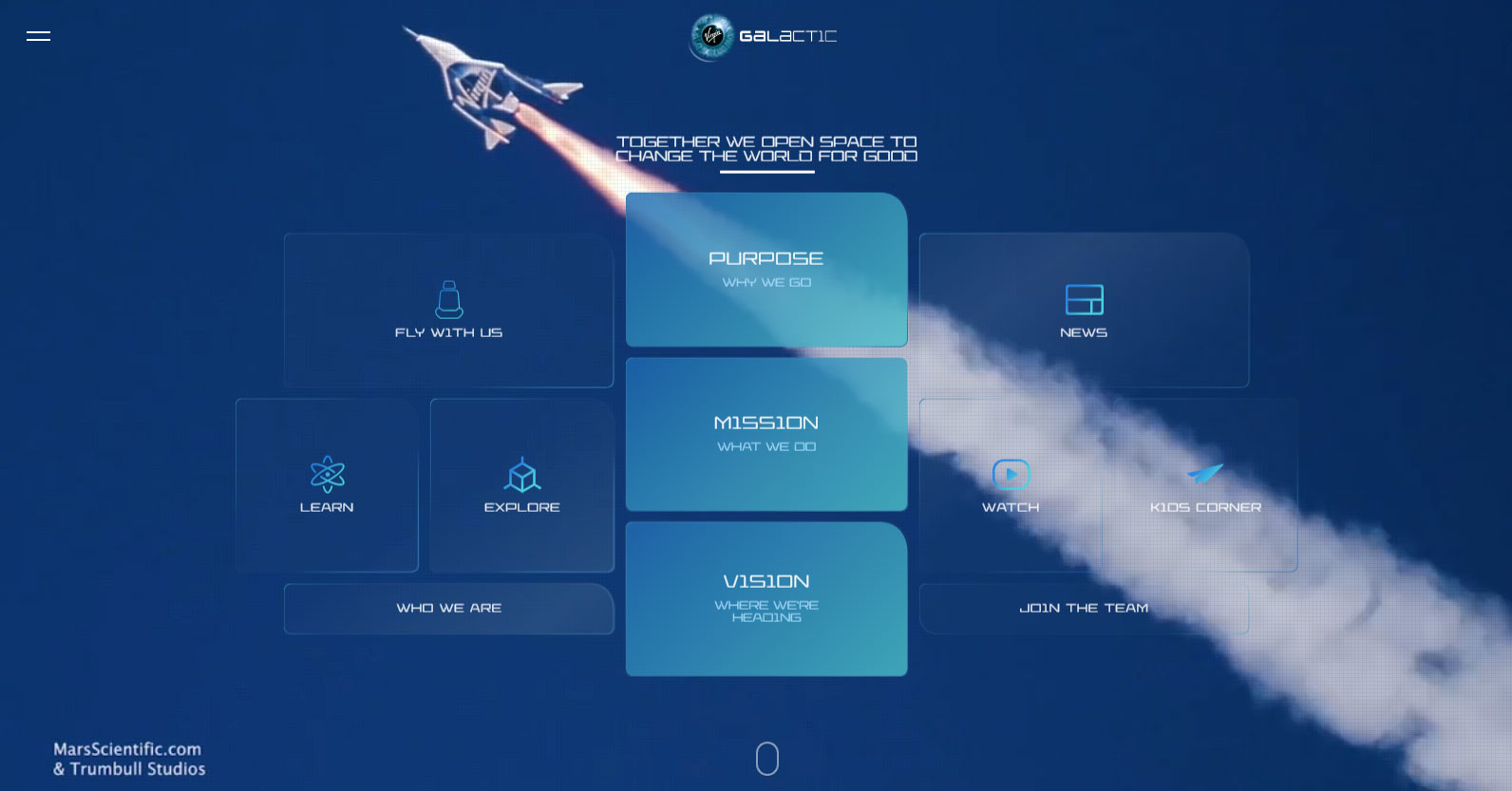
I denne fuldbredde-variation fra Virgin Galactic fungerer headeren som et hero-navigationselement med baggrundsvideo, der giver inspirerende visuelle effekter.

3. Indhold
Hvert element i din sidehoved skal arbejde sammen. Placeringen og størrelsen af hvert objekt i sidehovedet giver brugerne visuelle spor om, hvordan de navigerer og bruger din hjemmeside, når de straks lander. Farven på en knap, afstanden og polstringen omkring elementer eller skriftstørrelsen på en titel kan betyde forskellen mellem, at brugeren tager den ønskede handling, eller ikke.
Billedkarussellen
En billedkarusel bruges ofte i webstedshoveder, fordi de opnår en række ting:
- Kommunikerer ét stykke indhold ad gangen for at undgå forvirring
- Stoler meget på visuel kommunikation (hvilket er bedst, fordi folk generelt scanner indhold, i stedet for at læse indhold)
- Giver fremtrædende plads til vigtigt indhold
- Opfører sig som præ-navigation, hvilket gør det muligt for brugeren at udforske forskelligt indhold uden at forlade hovedsiden
- Kendt og forventet websideelement, som brugere ved, hvordan de skal bruge og interagere med: swipe igennem eller tryk på prikkerne for at gå videre til næste slide
HTC's header har tre slides, der præsenterer tre nye teknologier:

Opfordringen til handling (CTA)
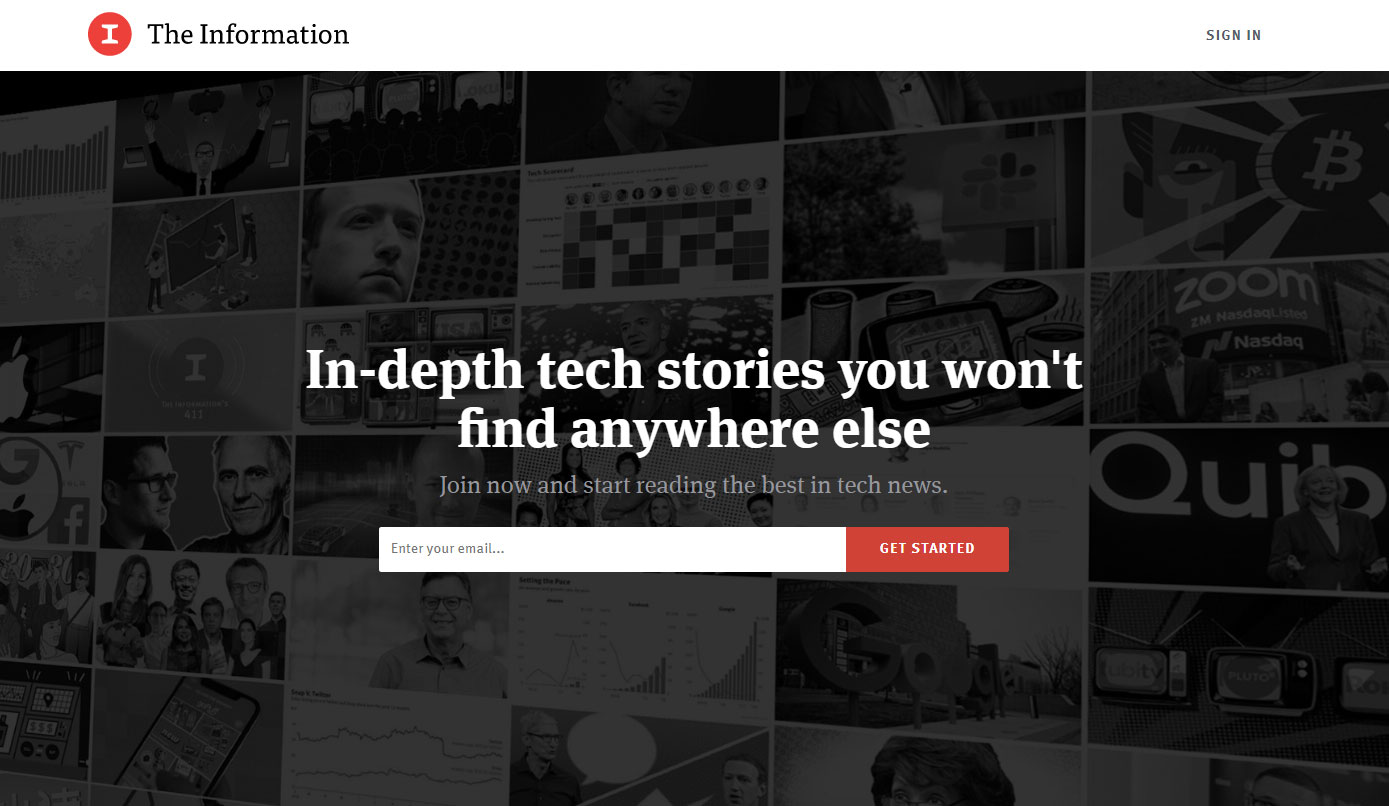
Nogle gange vil du bare have, at brugeren skal tage handling. I dette tilfælde ønsker The Information at fange besøgendes e-mailadresse. Ved at fjerne alle andre elementer og fokusere 100% på CTA, er The Information i stand til at optimere for den ønskede handling:

Den redaktionelle stil
BMW har genopfundet deres side, som om de var en udgiver, og præsenterer historier og artikler for brugeren, startende med helteartiklen i headeren om historien om M-logoet og farverne:

Katalogstilen
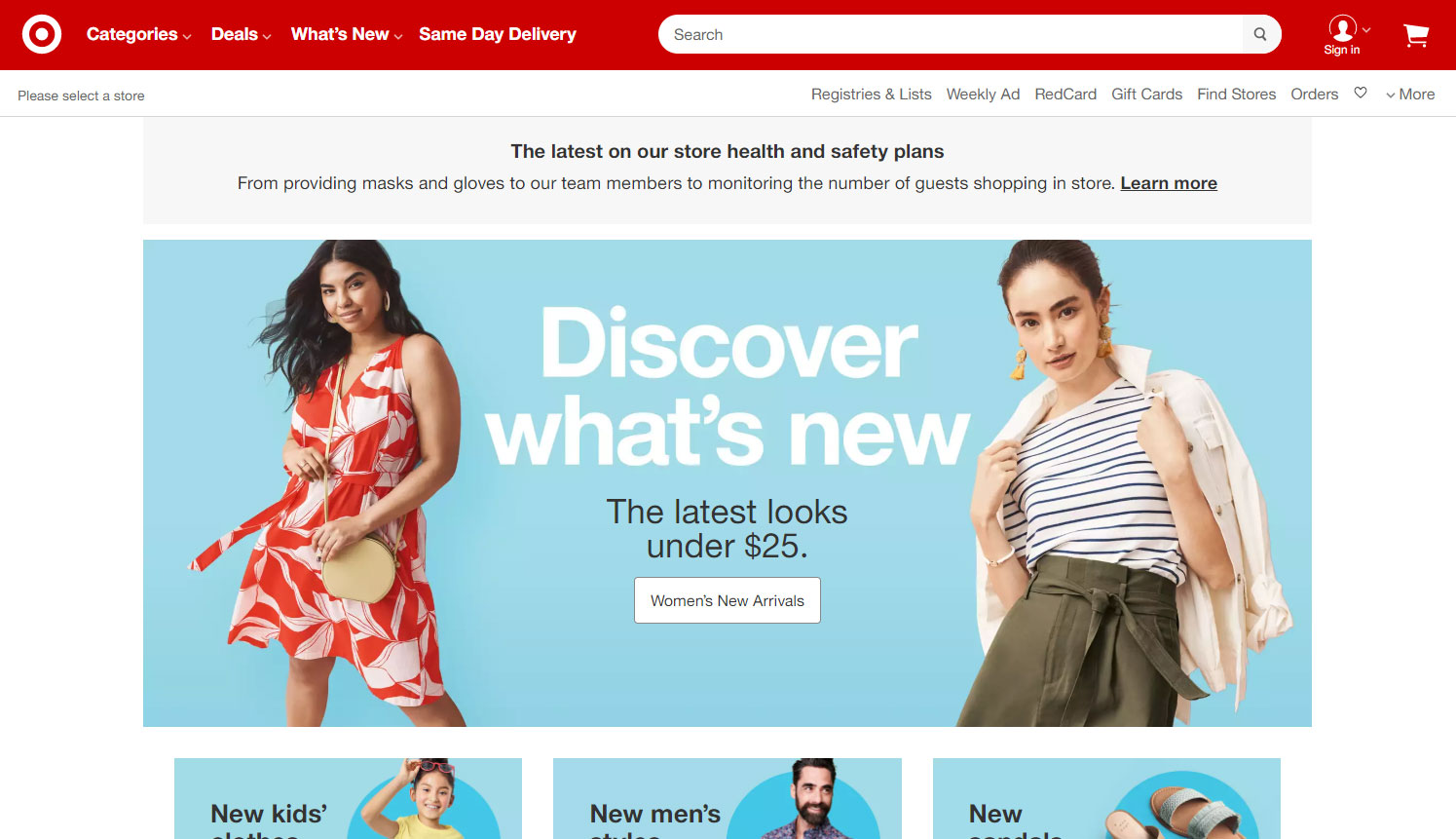
Target's website efterligner deres fysiske katalog med overskriften brugt til at fremvise Kvinders Nye Ankomster efterfulgt af de forskellige andre afdelinger i butikken, der blander kollektioner, kampagner, individuelle produkter og information.

Sådan finder du den rigtige størrelse ved brug af WordPress
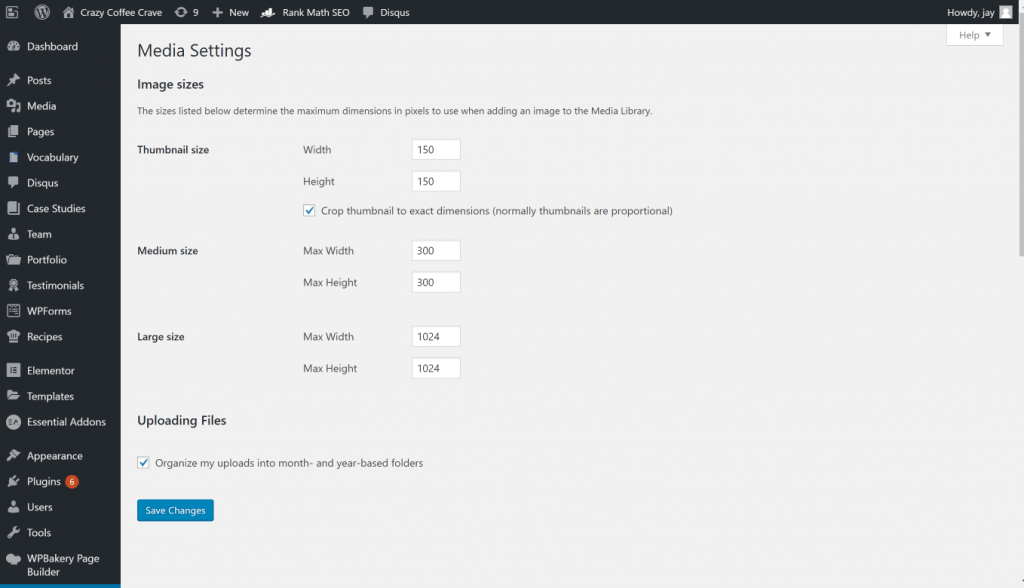
Det bedste sted at starte er at tjekke dine “Media Settings” under fanen “Appearance” fra WordPress Admin.
- Den bedste billedbredde for et billede i et blogindlæg (for eksempel, 1024px er for Showcase Pro temaet), og
- Hvilken størrelse billede vil fungere bedst i dit tema’s sidebar (300)
Men denne sektion vil ikke give optimale billeddimensioner til din [Home] side, [Header] billede eller sidebannere.

Afhængigt af dit tema, bør WordPress liste optimale billedstørrelser for din forside/ header-billede under Udseende —> Tilpas —> Forside Header Billede. De fleste størrelser vist her er omkring 1600 px ved 1050 px.
Hvordan man finder størrelsen på et sidehovedbannerbillede
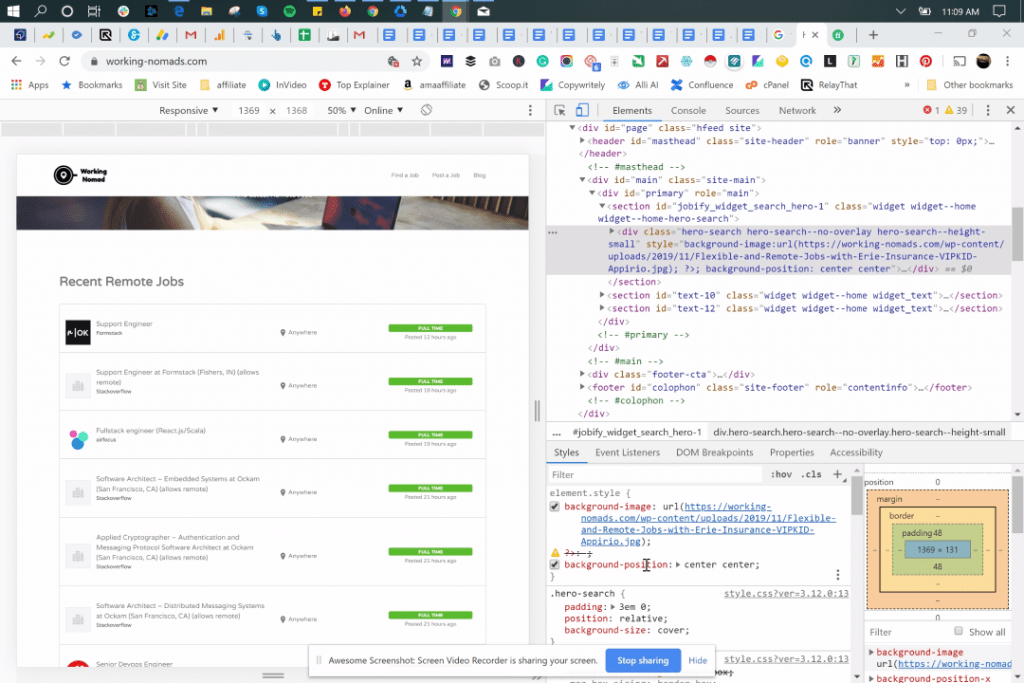
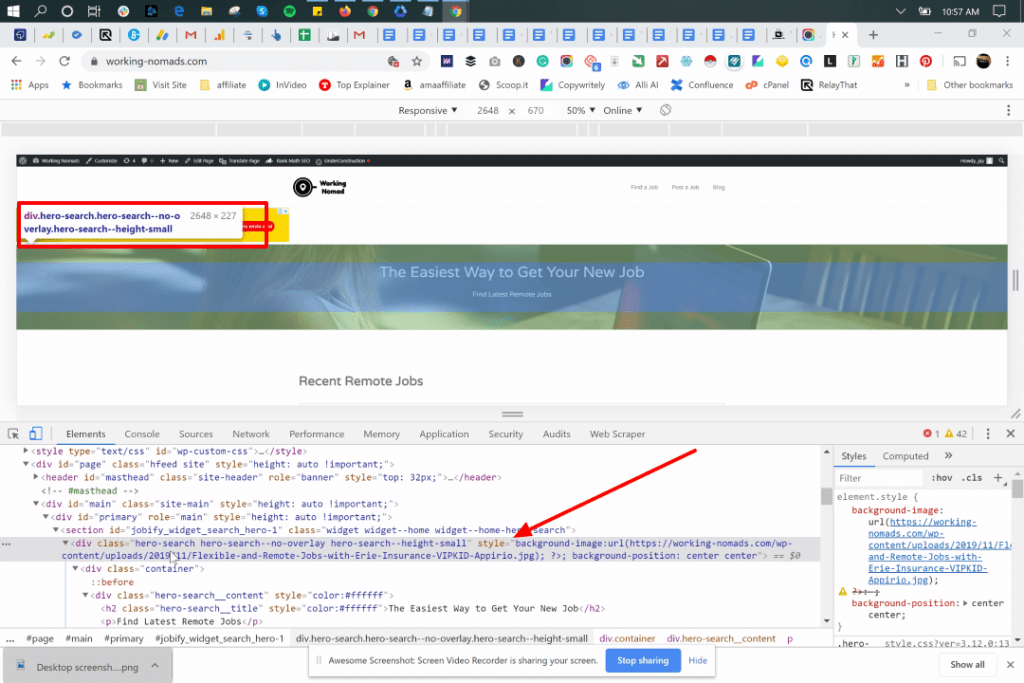
Indtast URL'en på din hjemmeside i Chrome Browser og brug Inspektér for at få den nøjagtige billedstørrelse ved hjælp af følgende trin:
-
- Højreklik / Control + Klik (Mac) på websiden
- Klik på Inspicer
- Klik på menuen med 3 prikker, så du kan se Elementer nederst, så sidevisningen ikke er responsiv

Her er elementet nederst på siden:

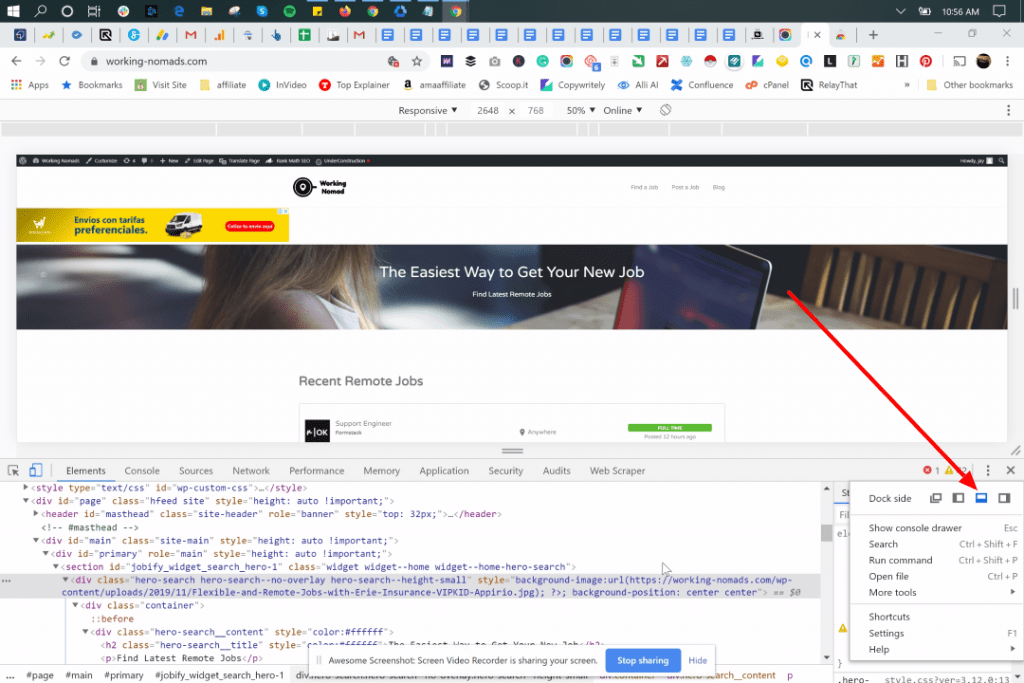
-
- Højreklik på header-billedet. Vælg et billede, der er det samme som header-banneret
- Dimensioner: Indstil præcis billedstørrelse brugt i temaets demo
I dette eksempel nedenfor er størrelsen 2548 px x 227 px. Mens bredden af headeren er responsiv, kan højden af headeren være for lille til at være en header.

Hvad? Ikke alle header banner billeder er i samme størrelse
Hvis Home header (1600px x 1050px), ikke er samme størrelse som Blog header banner (1080px x 960px), brug billeder der ser godt ud i lange og smalle rum.
Anbefalet pixelstørrelse for hjemmesidehovedbillede til din hjemmeside
Mens skærme bliver større, er en headerbredde på 1024px stadig den mest populære størrelse. Websites er designet til 1024 x 768px opløsning.
Hvis du har til hensigt at bruge en header, der er mere end 1000 pixels, brug en af disse header størrelser:
- 1280px
- 1366px
- 1440px
- 1600px
- 1920px.
Disse er højopløsningsstørrelser, der kan justeres for at opretholde opløsninger på mere end 1920 uden problemer.
Hvad er den rigtige størrelse for din hjemmeside?
De mest populære header-størrelser til hjemmesider:
| OVERSKRIFT STØRRELSE | BREDDE | HØJDE | FORHOLD |
| Header størrelse 1024 | 1024 | 256 | 4:1 |
| Header størrelse 1024
En Tredjedel Side (Ekstra Højde) |
1024 | 300 | 24:7 |
| Header størrelse 1024
Halv side |
1024 | 384 | 8:3 |
| Header størrelse 1024 Fuld Side(Hero Header) | 1024 | 768 | 4:3 |
| Header størrelse 1280
En Tredjedel Side |
1280 | 267 | 24:5 |
| Header størrelse 1280
En tredjedel side (Ekstra højde) |
1280 | 375 | 24:7 |
| Header Størrelse 1280
Halv side |
1280 | 400 | 16:5 |
| Header Størrelse 1280
Fuld Side (Hero Header) |
1280 | 800 | 8:5 |
| Header størrelse 1366
En Tredjedel Side |
1366 | 256 | 16:3 |
| Header Størrelse 1366
Halv Side |
1366 | 384 | 32:9 |
| Header Størrelse 1366
Fuld Side (Hero Header) |
1366 | 768 | 16:9 |
| Header Størrelse 1440
En Tredjedel Side |
1440 | 300 | 24:7 |
| Header Størrelse 1400
Halv Side |
1440 | 450 | 16:5 |
| Header Størrelse 1440
Fuld Side (Hero Header) |
1440 | 900 | 8:5 |
| Header Størrelse 1600
En Tredjedel Side |
1600 | 300 | 16:3 |
| Header Størrelse 1600
Halv Side |
1600 | 450 | 32:9 |
| Header Størrelse 1600
Fuld Side (Hero Header) |
1600 | 900 | 16:9 |
| Header Størrelse 1920
En Tredjedel Side |
1920 | 360 | 16:3 |
| Header Størrelse 1920
Halv Side |
1920 | 540 | 32:9 |
| Header Størrelse 1920
Fuld Side (Hero Header) |
1920 | 1080 | 16:9 |
Afslutningsvis
Tænk først over, hvad du vil have dine brugere til at gøre, når de lander på din side, og optimer din header til den handling. Sørg for, at dine billeder ikke er større end 72 dpi, og at de bruger RGB-farveformatet. Jo færre elementer du har i din header, jo mere fokuseret er den ønskede handling.
Omvendt, jo flere elementer der er i headeren, jo mere bliver brugeren belastet med at scanne indholdet og fortolke, hvad der er mest relevant for dem. Der er ikke noget rigtigt eller forkert, det afhænger alt sammen af dine typiske brugerrejser og den tilsigtede handling, du ønsker at drive.
Husk, jo mere rigt medie i din header, jo længere din indlæsningstid og større din webside størrelse. Tjek altid din webside indlæsningshastighed med SEOptimer for at sikre, at du opnår en god balance mellem optimal brugeroplevelse og optimal indlæsningshastighed.